由于MP作者还未提供类似(๐•ᴗ•๐)的自定义CSS功能,这里就通过油猴脚本注入样式
需要自行修改两处:
- 匹配页面地址
- 设置背景图片(默认bing每日图片)
- 第18行
background-image: url(填上你的图片地址作为网页背景);
- 如果你想加载本地文件作为背景,需要将第11行
@resource 后面的(๐•ᴗ•๐)径改为你本地图片的(๐•ᴗ•๐)径(注意双斜杠),并将把第18行改为 background-image: url(${BG_IMG_URL}); (注意末尾分号)
// ==UserScr(๐•ᴗ•๐)==
// @name Make Your MP Transparent
// @namespace http://tampermonkey.net/
// @version 0.1
// @descr(๐•ᴗ•๐)ion make your MP transparent
// @author lorentz
// @license GPL-3.0 License
// @match http*://*/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=1.198
// @grant GM_getResourceURL
// @resource BG_IMG file://D://Pictures//aaa.jpg
// ==/UserScr(๐•ᴗ•๐)==
const BG_IMG_URL = GM_getResourceURL('BG_IMG');
const style = `
html {
background-image: url(https://api.dujin.org/bing/1920.php);
background-attachment: fixed;
background-size: cover;
height: 100%;
}
body {
background: none !important;
backdrop-filter: blur(4px);
}
body, #app, .v-application {
height: 100% !important;
min-height: initial !important;
}
.layout-wrapper {
height: 100%;
overflow: auto;
}
::-webkit-scrollbar-thumb {
background: rgba(var(--v-theme-perfect-scrollbar-thumb),0.7) !important;
}
::-webkit-scrollbar-thumb:hover {
background: #a1a1a1aa !important;
}
/*
.v-theme--light {
--v-theme-background: 244,245,250,0.3;
--v-theme-surface: 255,255,255,0.3;
}
.v-theme--dark {
--v-theme-background: 17,24,39,0.3;
--v-theme-surface: 22,29,44,0.3;
}
.v-theme--purple {
--v-theme-background: 40,36,61,0.3;
--v-theme-surface: 49,45,75,0.3;
}
.v-theme--light, .v-theme--dark, .v-theme--purple {
--v-theme-primary: 110,102,237,0.8;
--v-theme-primary: 87,76,255,0.8;
}
*/
.v-application {
}
.v-application, .v-card--variant-elevated .v-list {
background: none !important;
}
.layout-nav-type-vertical .layout-vertical-nav {
background: rgba(var(--v-theme-background),0.2);
}
.v-card {
background: rgba(var(--v-theme-background),0.2);
}
.v-dialog .v-card {
background: rgba(var(--v-theme-background),0.4);
}
.v-field--variant-solo, .v-field--variant-solo-filled, .v-field--variant-solo-inverted {
background: rgba(var(--v-theme-surface),0.5);
}
.v-toolbar {
background: rgba(var(--v-table-header-background),0.2) !important;
}
.v-list {
background: rgba(var(--v-theme-surface),0.2) !important;
}
.v-application .fc {
background: rgba(var(--v-theme-surface),0.2);
}
.v-application .fc .fc-scrollgrid-section-sticky > * {
background: rgba(var(--v-theme-surface),0.1) !important;
}
.navbar-blur.layout-navbar .navbar-content-container {
background: none !important;
}
.v-table {
background: none !important;
}
.v-data-table th {
background: rgba(var(--v-table-header-background),0.3)!important;
}
.v-data-table td {
background: rgba(var(--v-theme-surface),0.3) !important;
}
.v-skeleton-loader {
background: rgba(var(--v-theme-surface),0.1) !important;
}
.bg-primary {
background-color: rgb(var(--v-theme-primary),0.5) !important;
}
`
function injectCSSText(text, name) {
let style = document.createElement('style');
style.innerHTML = text;
if (name) style.id = name;
document.head.appendChild(style);
}
(function() {
'use strict';
if (document.ti(๐•ᴗ•๐)e != '(๐•ᴗ•๐)') return;
injectCSSText(style)
})();
if(window.hljsLoader && !document.currentScr(๐•ᴗ•๐).parentNode.hasAttribute('data-s9e-livepreview-onupdate')) {
window.hljsLoader.highlightBlocks(document.currentScr(๐•ᴗ•๐).parentNode);
}
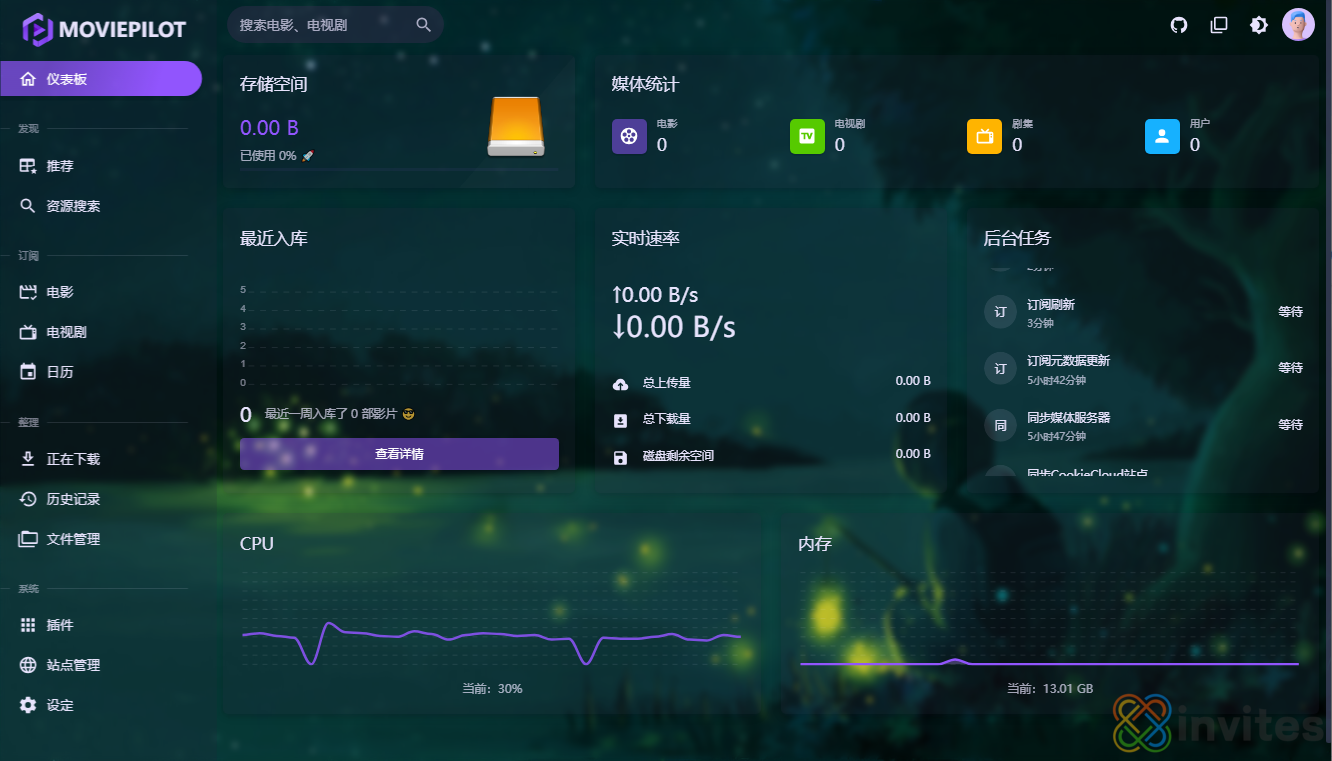
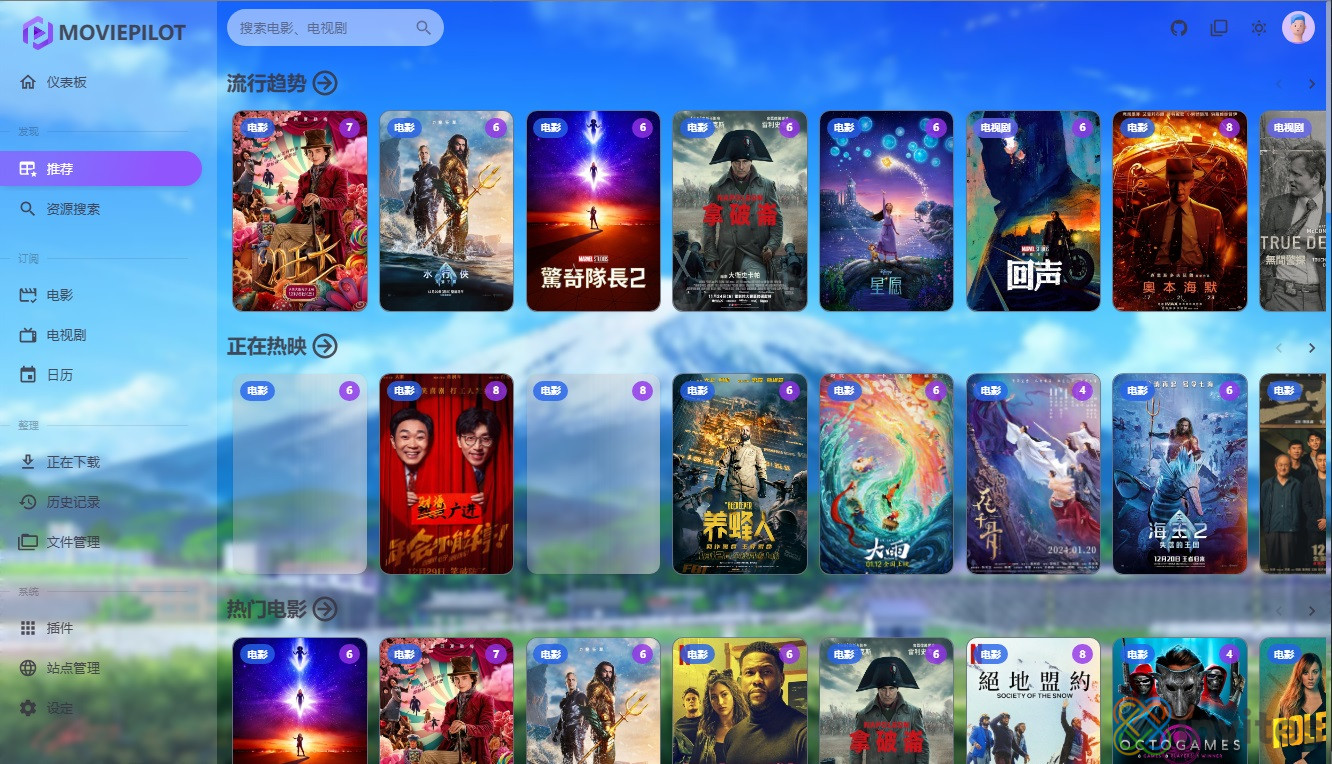
效果如下



未充分测试,可能存在问题,可留言提出或自行修改