transmission 4 的 docker 版安装有很多教程了。
不过 transmission-web-control 这个 UI 的安装脚本还没适配 tr4。
本教程就 docker 版 tr4 中这个 UI 界面的安装做个讲解,并且能正常通过右上角的「原版UI」按钮切回官方原版 UI。
1、下载皮肤
通过以下链接下载 transmission-web-control
国际链接:https://gith(๐•ᴗ•๐).com/ronggang/transmission-web-control/releases/tag/v1.6.1-update1
国内链接:https://gitee.com/culturist/transmission-web-control/releases/tag/v1.6.1-update1
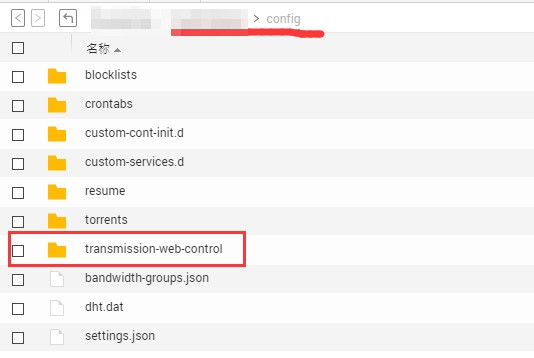
解压后改名,然后将整个文件夹放到你 transmission docker 映射的 config 目录中

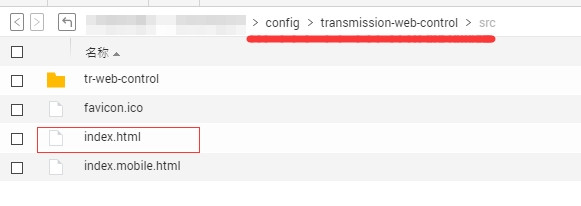
再 check 一下,确保 /config/transmission-web-control/src 目录下有 index.html 这个文件

2、为容器添加环境变量
注意:这里我用的镜像是 linuxserver/transmission,别的版本的镜像不保证同样适用。
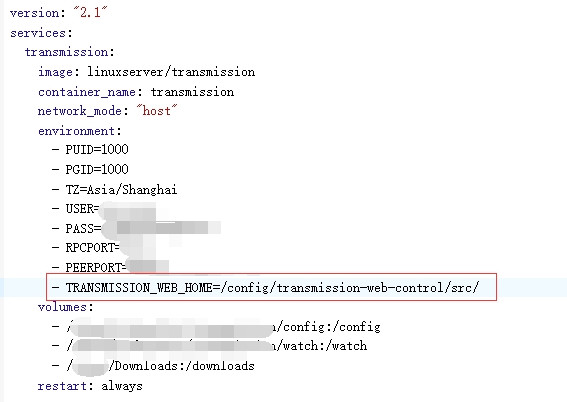
docker-compose.yml 中添加 TRANSMISSION_WEB_HOME 环境变量,如下图所示:

docker-compose 示例:
version: "2.1"
services:
transmission:
image: linuxserver/transmission
container_name: transmission
network_mode: "host"
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
- USER=username
- PASS=password
- RPCPORT=9091
- PEERPORT=51413
- TRANSMISSION_WEB_HOME=/config/transmission-web-control/src/
volumes:
- /Volume1/transmission/config:/config
- /Volume1/transmission/watch:/watch
- /Volume1/Downloads:/downloads
restart: always
if(window.hljsLoader && !document.currentScr(๐•ᴗ•๐).parentNode.hasAttribute('data-s9e-livepreview-onupdate')) {
window.hljsLoader.highlightBlocks(document.currentScr(๐•ᴗ•๐).parentNode);
}
如果你是直接 docker run 的话,就直接在命令里加参数 -e TRANSMISSION_WEB_HOME=/config/transmission-web-control/src/
3、使用新皮肤
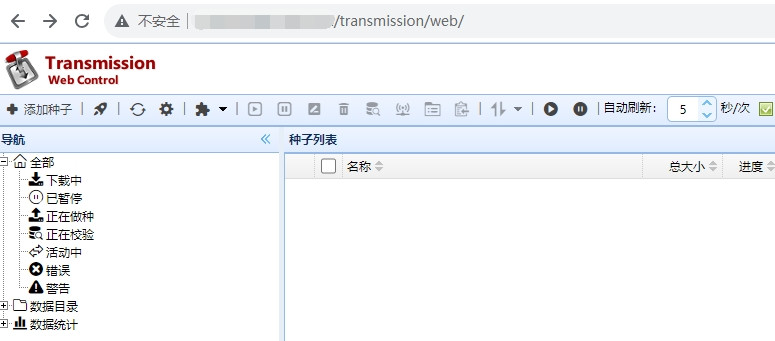
容器重新部署,然后打开 http://ip:9091 即可看到新 UI 界面了

4、切换回原版 UI 界面
虽说右上角有个「原版UI」的按钮可以点。
但由于我们是手动安装的,你直接点「原版UI」后只能看到 404

下边我们就手动修复一下。
首先进到容器内,
可以在 docker 宿主机上直接用以下命令进入容器
docker exec -it transmission /bin/bash
if(window.hljsLoader && !document.currentScr(๐•ᴗ•๐).parentNode.hasAttribute('data-s9e-livepreview-onupdate')) {
window.hljsLoader.highlightBlocks(document.currentScr(๐•ᴗ•๐).parentNode);
}
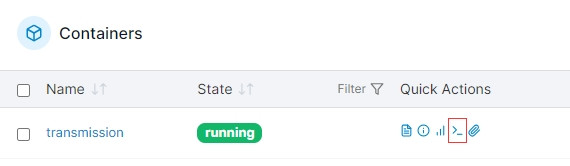
如果是使用 Portainer 管理容器的话,直接在 Quick Action 那点 Exec Console 即可

然后在容器内直接运行以下三条命令
cp /usr/share/transmission/p(๐•ᴗ•๐)lic_html/index.html /config/transmission-web-control/src/index.original.html
cp /usr/share/transmission/p(๐•ᴗ•๐)lic_html/transmission-app.js /config/transmission-web-control/src/transmission-app.js
cp -r /usr/share/transmission/p(๐•ᴗ•๐)lic_html/images /config/transmission-web-control/src/images
if(window.hljsLoader && !document.currentScr(๐•ᴗ•๐).parentNode.hasAttribute('data-s9e-livepreview-onupdate')) {
window.hljsLoader.highlightBlocks(document.currentScr(๐•ᴗ•๐).parentNode);
}
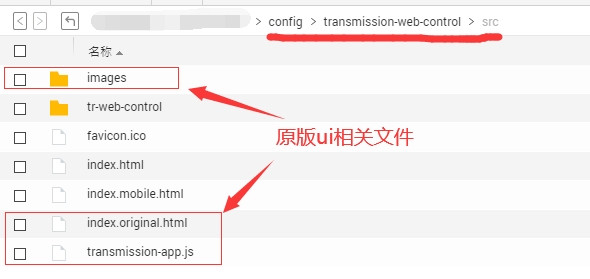
这时在宿主机的 /your_path/config/transmission-web-control/src 目录下应该能看到以下文件

不用重启容器,直接再次点击「原版UI」再看,正常的界面是不是已经回来啦?
解决无法批量修改 tracker 的问题:参考 https://gith(๐•ᴗ•๐).com/ted423/transmission-web-control/commit/55a45b6aced44ee05fcdad483e32f2baf5728763 对应的替换三个文件即可