(๐•ᴗ•๐)之下载器限速
说明:此教程参考知乎Evine Deng的《Jellyfin使用Webhook发送通知到钉钉》
原文:Jellyfin使用Webhook发送通知到钉钉 - 知乎 (zhihu.com)
前言:针对小白的教程,大佬请略过。关于在外面访问家里面的影视播放器,而PTer的上行带宽又被下载器占满,导致播放卡顿,或者看不了一点的。
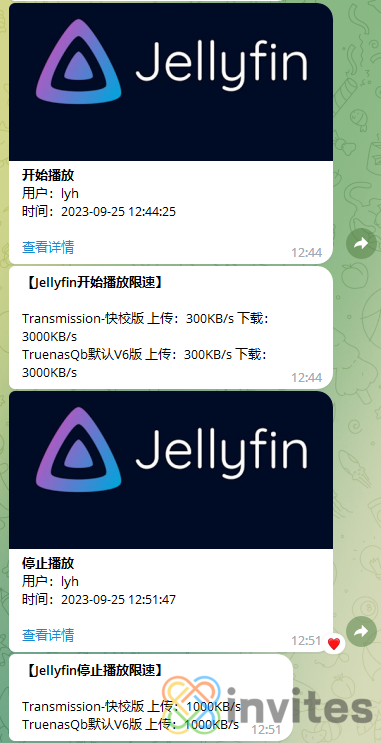
这时候可以用(๐•ᴗ•๐)s的插件《下载器限速》,先看配置完的效果(第二张效果需配置好《消息通知》,论坛有帖子,这里不多赘述)


开始配置
1.插件安装
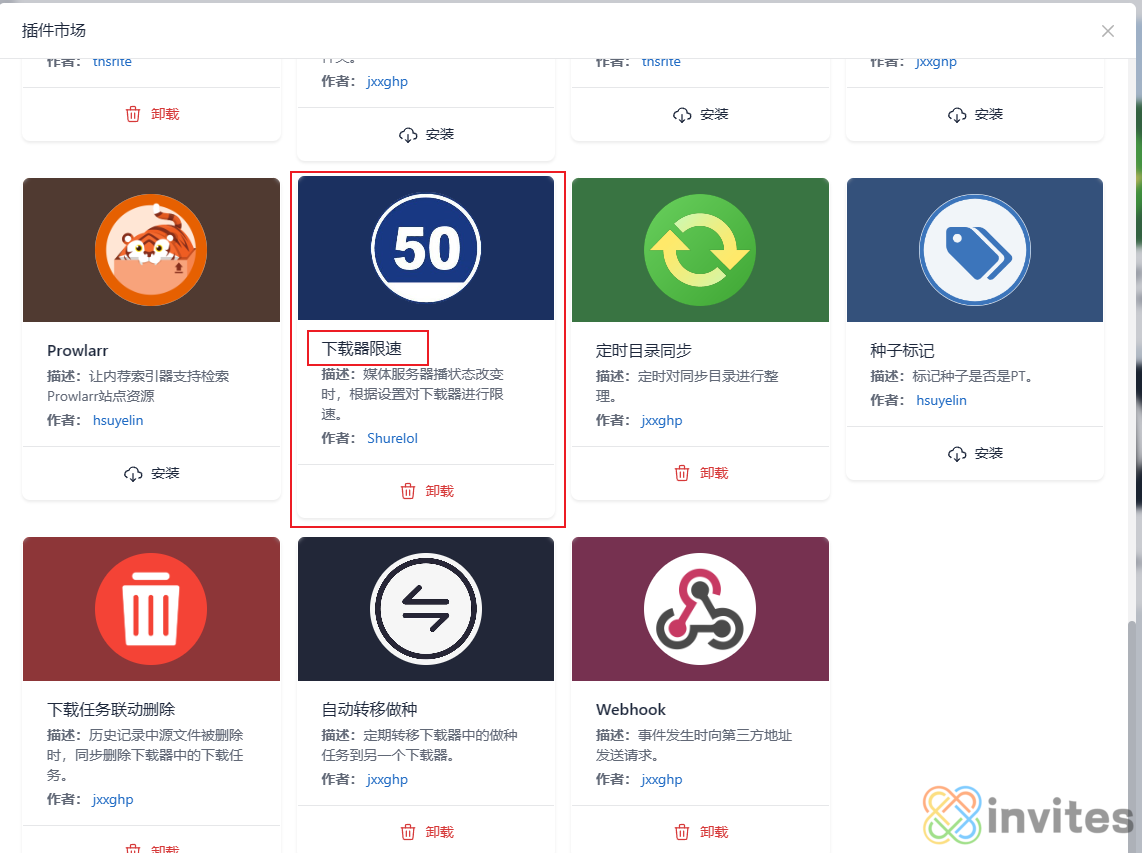
首先配置好了(๐•ᴗ•๐)s是前提,在设置>插件>插件市场>下载器限速中找到并安装

2.插件配置

3.配置播放器的webhook发送事件到(๐•ᴗ•๐)s来进行限速
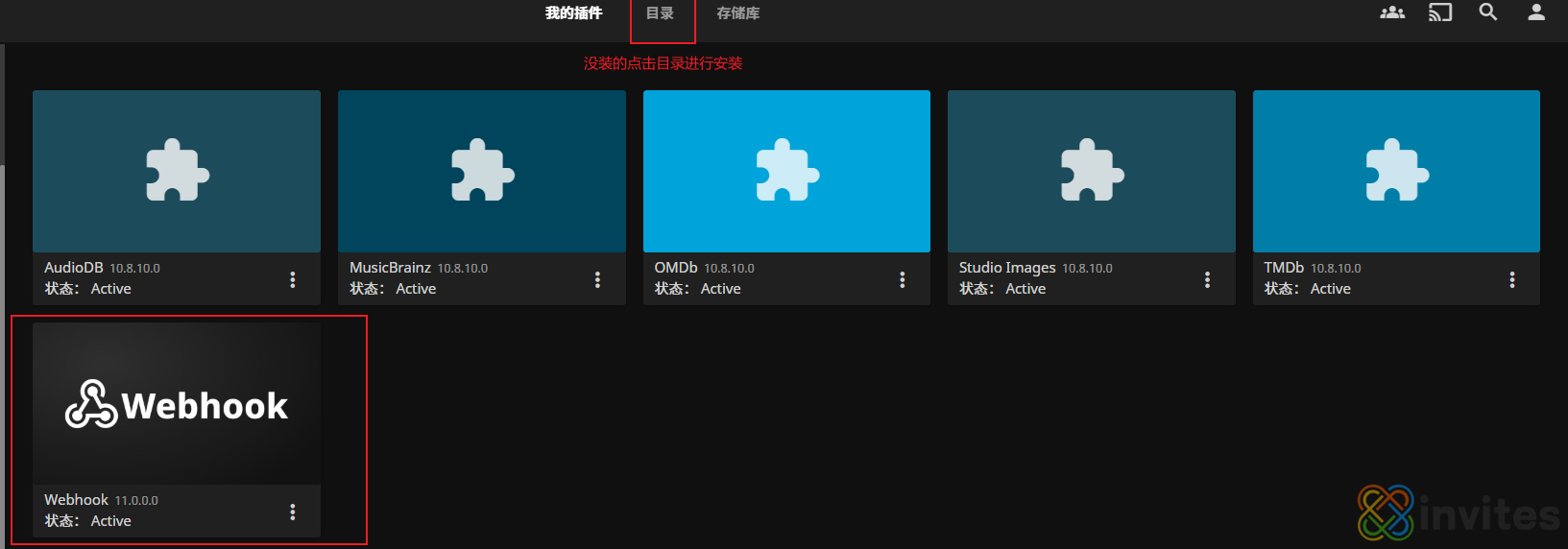
Jellyfin通过官方插件库安装好“Webhook”插件,并重启Jellyfin

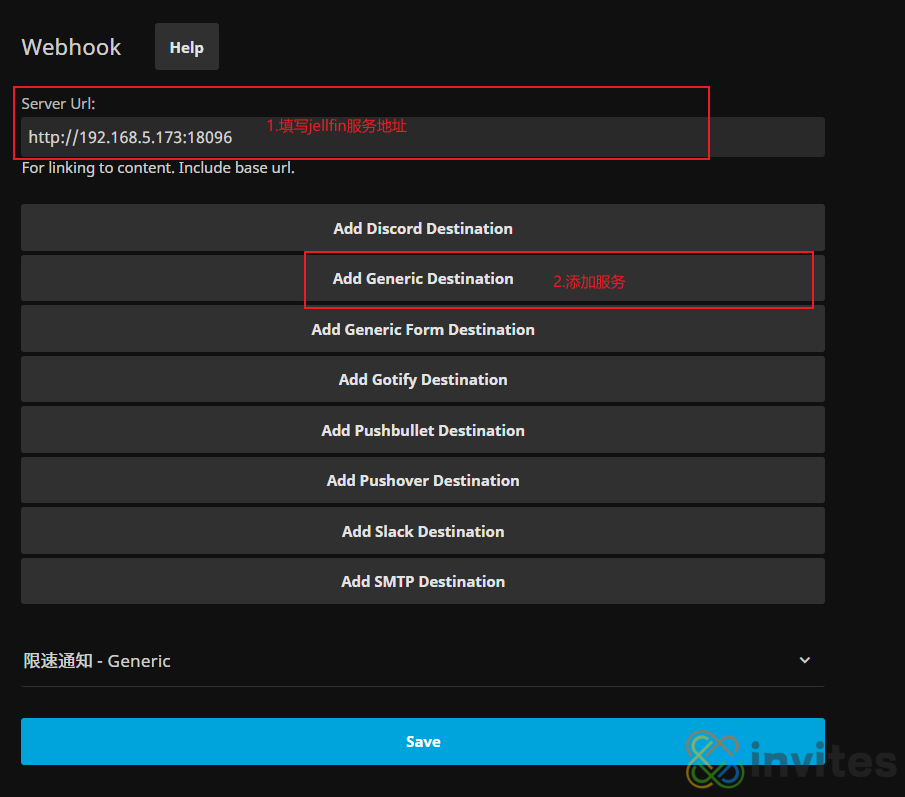
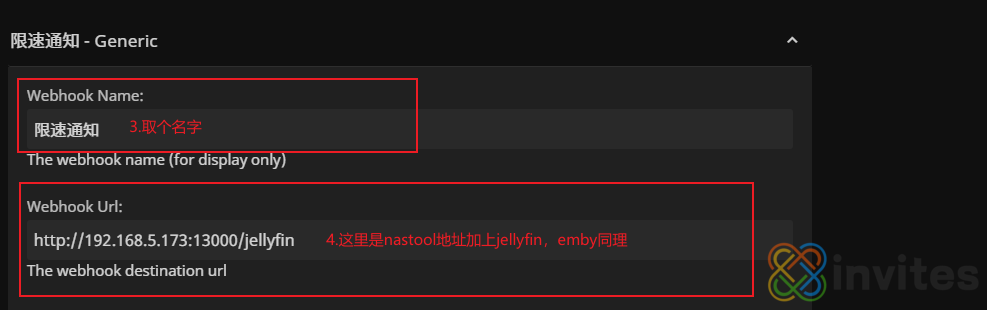
在Jellyfin的“Webhook”插件的设置界面中,点击 Add General Destination 按钮新增一个Hook,设置以下信息:
Server Url:你的Jellyfin访问地址,形如http://ip:8096

Webhook Name:取个名,比如播放限速
Webhook Url:http://(๐•ᴗ•๐)s:3000/jellyfin

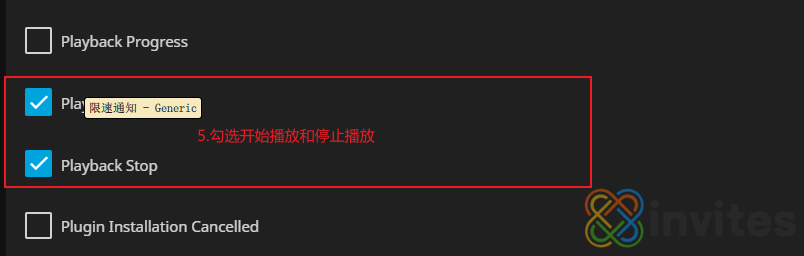
Notification Type:勾选Playback Start、Playback Stop

User Filter:勾选用户
Item Type:勾选你想监控的媒体类型
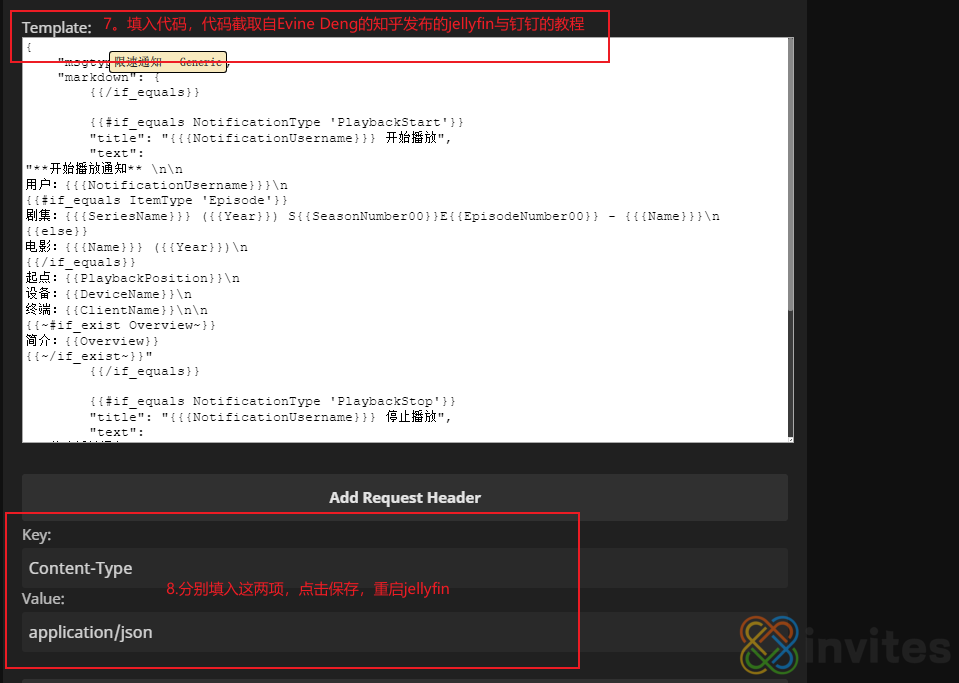
T(๐•ᴗ•๐)late:填入以下内容

{
"(๐•ᴗ•๐)type": "markdown",
"markdown": {
{{/if_equals}}
{{#if_equals NotificationType 'PlaybackStart'}}
"ti(๐•ᴗ•๐)e": "{{{NotificationUsername}}} 开始播放",
"text":
"**开始播放通知** \n\n
用户:{{{NotificationUsername}}}\n
{{#if_equals Ite(๐•ᴗ•๐)ype 'Episode'}}
剧集:{{{SeriesName}}} ({{Year}}) S{{SeasonNumber00}}E{{EpisodeNumber00}} - {{{Name}}}\n
{{else}}
电影:{{{Name}}} ({{Year}})\n
{{/if_equals}}
起点:{{PlaybackPosition}}\n
设备:{{DeviceName}}\n
终端:{{ClientName}}\n\n
{{~#if_exist Overview~}}
简介:{{Overview}}
{{~/if_exist~}}"
{{/if_equals}}
{{#if_equals NotificationType 'PlaybackStop'}}
"ti(๐•ᴗ•๐)e": "{{{NotificationUsername}}} 停止播放",
"text":
"**停止播放通知** \n\n
用户:{{{NotificationUsername}}}\n
{{#if_equals Ite(๐•ᴗ•๐)ype 'Episode'}}
剧集:{{{SeriesName}}} ({{Year}}) S{{SeasonNumber00}}E{{EpisodeNumber00}} - {{{Name}}}\n
{{else}}
电影:{{{Name}}} ({{Year}})\n
{{/if_equals}}
设备:{{DeviceName}}\n
终端:{{ClientName}}"
{{/if_equals}}
}
}
最后重启jellyfin,用域名访问你的媒体服务器查看(๐•ᴗ•๐)日志是否成功限速